ブラウザのウィンドウサイズを変更した際に、Google Chart Toolsで描画したグラフを動的にサイズ変更する。
[javascript]
var options = {
title: ‘売上高の推移’,
//width: 800,
height: 500
}
[/javascript]
[html]
<body onresize="drawChart()">
[/html]

eggmobile
ブラウザのウィンドウサイズを変更した際に、Google Chart Toolsで描画したグラフを動的にサイズ変更する。
[javascript]
var options = {
title: ‘売上高の推移’,
//width: 800,
height: 500
}
[/javascript]
[html]
<body onresize="drawChart()">
[/html]
BootStrapで、form-horizontalのときにラジオボタンを設置する方法
[html]
<form class="form-horizontal" style="margin-bottom: 15px;" action="/send" method="post">
<div class="form-group">
<label class="control-label col-sm-2" for="name">名前</label>
<div class="col-sm-4"><input class="form-control" type="text" name="name" placeholder="名前を入力" value="" /></div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="radio">
<label>
<input id="radio0" type="radio" checked="checked" name="radio" value="0" />
ラジオ0
</label></div>
<div class="radio">
<label>
<input id="radio1" type="radio" name="radio" value="1" />
ラジオ1
</label></div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-4"><input class="btn btn-primary" type="submit" value="送信" /></div>
</div>
</form>
[/html]
<div class=”form-group”>と<div class=”radio”>だけでなく、そのふたつのdivの間に<div class=”col-sm-offset-2 col-sm-10″>を入れることでform-horizontalで想定したような並びになります。
2013年の第42週の日曜日が何日なのか、Date型で返す。
[javascript]
// 年と週番号を受けて、その週の最初の日にちを返す
function getBeginningOfTheWeekInTheYear(year, weekNumber){
// YYYY年1月1日のDateオブジェクト
var onejan = new Date(year, 0, 1);
// 曜日を取得(日=0, 月=1, 火=2, 水=3, 木=4, 金=5, 土=6)
var offset = onejan.getDay();
// 1月1日から日付を週数分進め、曜日分を引く
return onejan.setDate( onejan.getDate() + (weekNumber * 7) – offset);
}
[/javascript]
↓日付から週番号の取得はこちらを参考に。
Javascriptで年初からの日数/週数を取得する
最近、Bootstrapというものを使い始めました。CSSを細かく書かなくてもclassなどを指定するだけでいい感じの見栄えにしてくれるすぐれものです。
プロトタイプなど、そこまで見栄えを気にしなくてもいいけど、でもやっぱカッコイイほうがいいなあ、というときにぴったり。
Bootstrapは周辺UIパーツが充実しています。今回は、日付をカレンダー的なUIで取得するDatePickerを使用したのでその設定方法をメモ。
BootstrapはHTMLのテンプレートがあるので、コピってきます。今回使っているのはBootstrap v3.0.2。バージョンが2から3になって色々変更があったようです。
テンプレートはここにありますので、コピペしましょう。バージョンに合わせて最新のテンプレートにしたほうが良さげです。
[html]
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!– Bootstrap –>
<link href="css/bootstrap.min.css" rel="stylesheet">
<!– HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries –>
<!– WARNING: Respond.js doesn’t work if you view the page via file:// –>
<!–[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]–>
</head>
<body>
<h1>Hello, world!</h1>
<!– jQuery (necessary for Bootstrap’s JavaScript plugins) –>
<script src="https://code.jquery.com/jquery.js"></script>
<!– Include all compiled plugins (below), or include individual files as needed –>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
[/html]
まずBootstrap本体をサイトからダウンロードします。
ダウンロードすると以下の様なファイル一式が入ったZIPが確認できると思うので、とりあえず解凍します。
[bash]
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
[/bash]
この解凍してできたフォルダ自体を「bootstrap」という名前にして今書いているHTMLと同じディレクトリに設置しました。というわけでbootstrap.jsや.cssのソースのパスもテンプレートから変更してます。
[html]
↓これを
<link href="css/bootstrap.min.css" rel="stylesheet">
↓こう変えた
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
[/html]
[html]
↓これを
<script type="text/javascript" src="js/bootstrap.min.js"></script>
↓こう変えた
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
[/html]
こちらからソースをダウンロードします。
こちらも解凍すると「js」「css」「less」という3つのフォルダの入ったフォルダが出来上がるので、「datepicker」というフォルダ名にして先ほど作った「bootstrap」のフォルダに入れます。
さらに、Bootstrap.jsや.css同様にHTMLにタグを追記します。出来上がったテンプレートが以下。
[html]
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!– Bootstrap –>
<link href="css/bootstrap.min.css" rel="stylesheet">
<!– DatePickerを追加 –>
<link href="bootstrap/datepicker/css/datepicker.css" rel="stylesheet">
<!– HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries –>
<!– WARNING: Respond.js doesn’t work if you view the page via file:// –>
<!–[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]–>
</head>
<body>
<h1>Hello, world!</h1>
<!– jQuery (necessary for Bootstrap’s JavaScript plugins) –>
<script src="https://code.jquery.com/jquery.js"></script>
<!– Include all compiled plugins (below), or include individual files as needed –>
<script src="js/bootstrap.min.js"></script>
<!– DatePickerを追加 –>
<script src="bootstrap/datepicker/js/bootstrap-datepicker.js"></script>
</body>
</html>
[/html]
ここはDatePickerのサイトからコピペしました。トップページのソースを見るとサンプルが全て明確に書いてあるので、欲しい機能の部分だけコピーします。
[javascript]
$(function(){
$(‘#dp1’).datepicker({
format: ‘mm-dd-yyyy’
});
});
[/javascript]
これをscriptタグで囲んでさきほどのHTMLにコピペします。
datepickerのサイトはbootstrap2向けっぽいので、微妙に変える必要があります。
以上で設定は終わり。
サンプルページはこちらです。
フォームをクリックするとカレンダーが出てきます。
[html]
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!– Bootstrap –>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!– DatePickerを追加 –>
<link href="bootstrap/datepicker/css/datepicker.css" rel="stylesheet">
<!– HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries –>
<!– WARNING: Respond.js doesn’t work if you view the page via file:// –>
<!–[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]–>
</head>
<body>
<div class="col-xs-2">
<h2>Example</h2>
<p>Attached to a field with the format specified via options.</p>
<div class="well">
<input type="text" class="span2 form-control" placeholder=".col-xs-2" value="02-16-2012" id="dp1" >
</div>
</div>
<!– jQuery (necessary for Bootstrap’s JavaScript plugins) –>
<script src="https://code.jquery.com/jquery.js"></script>
<!– Include all compiled plugins (below), or include individual files as needed –>
<script src="bootstrap/js/bootstrap.min.js"></script>
<!– DatePickerを追加 –>
<script src="bootstrap/datepicker/js/bootstrap-datepicker.js"></script>
<script type="text/javascript">
$(function(){
$(‘#dp1’).datepicker({
format: ‘mm-dd-yyyy’
});
});
</script>
</body>
</html>
[/html]
Javascriptはいい感じに空気を読んでくれるのですが、いざというときにどのクラスなのかわからなくなってしまうというのがもどかしいです。
今日は文字列として受け取った日付を加算したりする方法で手こずりました。
日にちを加算する
[javascript]
// データの最終日をDateオブジェクト化
// まずはdayという文字列の日付を作成
var day = ‘2013-11-29’;
// 文字列をDateオブジェクト化
var date = new Date(day);
// ここから10日追加する
var i = 10;
var dateObj = new Date(date + i * 86400000);
[/javascript]
日にちを2013/11/01という文字列として表現する。
(2013/11/1ではだめ。01にしたい。)
[javascript]
// さきほど作ったdateObjを使う。
var dateStr = String(dateObj.getYear()+1900) + "/" + ("0" + (dateObj.getMonth()+1)).slice(-2) + "/" + ("0" + dateObj.getDate()).slice(-2);
[/javascript]
JavaScriptはカジュアルだけど、その分厳密な操作が難しいっすね。
たとえば、2013年11月28日から20日以内のユニークなユーザーIDがいくつあるのか、といったデータを取るときのSQL文。
access_logというテーブルの中に、
dateというカラムに日にちが入っていて、
user_idというカラムにユニークなユーザーIDが入っている。
[sql]
SELECT DATE_FORMAT(date, ‘%Y-%m-%d’)
AS date,COUNT(DISTINCT user_id)
AS count
FROM access_log
WHERE DATE_SUB(‘2013-11-28’, INTERVAL 20 DAY) < date
AND date < ‘2013-11-28’
GROUP BY DATE_FORMAT(date, ‘%Y%m%d’);
[/sql]
ここで、
[sql]
DATE_SUB(‘2013-11-28’, INTERVAL 20 DAY)
[/sql]
は、
2013年11月28日から20日分を引いたもの、という意味。
[sql]
WHERE DATE_SUB(‘2013-11-28’, INTERVAL 20 DAY) < date
[/sql]
とすることで、「’2013-11-28’から20日引いたもの(つまり2013-11-28)より日にちが大きい物」ということになる。
画面の最下部までスクロールしたら、JSONデータを読み込んで表示させる。というのをjQueryを使って実現する方法。
[html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>jQueryを使ってスクロールしてデータ読み込み</title>
</head>
<body>
<h1>名前と住所</h1>
<div style="padding:20px 20px 100px 20px">
<table class="table table-striped table-bordered" border="1">
<thead>
<tr>
<th>名前</th>
<th>住所</th>
<tr>
</thead>
<tbody>
<tr>
<td>佐藤</td>
<td>千葉県千葉市</td>
</tr>
<tr>
<td>山田</td>
<td>埼玉県さいたま市</td>
</tr>
<tr>
<td>田中</td>
<td>神奈川県横浜市</td>
</tr>
<!– ここに読み込まれたデータが追加される –>
</tbody>
</table>
</div>
<!– jQueryを読み込み –>
<script src="http://code.jquery.com/jquery.js"></script>
<script type="text/javascript">
<!–
// データを受け取ったかどうか制御する変数
var gotRequestSuccessfully = false;
// 最下部にスクロールした時に発生するイベント
$(window).bind("scroll", function() {
scrollHeight = $(document).height();
scrollPosition = $(window).height() + $(window).scrollTop();
if ( (scrollHeight – scrollPosition) / scrollHeight <= 0.01) {
//スクロールの位置が下部1%の範囲に来た場合
//console.log(‘最下部’);
if(gotRequestSuccessfully == false){
getData(); // データを取りに行く
}
} else {
//それ以外のスクロールの位置の場合
gotRequestSuccessfully = false;
}
});
//APIからJSONのデータをもらってくる関数
//ajaxだけど同期通信にする
//データはJSONで取得する。
function getData() {
$.ajax({
url: ‘http://www.hugkey.com/test/20131127/api/getDataAPI’, // ここにはJSON形式のデータを送ってくるAPIのURLを書く
type: "GET",
dataType: "JSON", // 形式はJSON
async: false, // 非同期にしない
success: function (data) {
gotRequestSuccessfully = true;
if(data.length != 0){ // データが存在するとき
//console.log(data);
for(var i = 0; i < data.length; i++){
var str = addToTable(data[i]);
$(‘tbody’).append(str);
}
}
}
});
}
// テーブルに追加するためのHTMLを返す
// 引数のdataはJSONで、{"name":"鈴木", "address":"東京都大田区"}という形式を想定
function addToTable(data){
var strTR = ‘<tr bgcolor="red">’;
var str = strTR
+ ‘<td>’ + data.name + ‘</div></td>’
+ ‘<td>’ + data.address + ‘</div></td>’
+ ‘</tr>’;
return str;
}
–>
</script>
</body>
</html>
[/html]
大きく分けると3パートにわかれます。
↑すごいダサいHTMLだけのページですが、一応ちゃんと動作しますので。
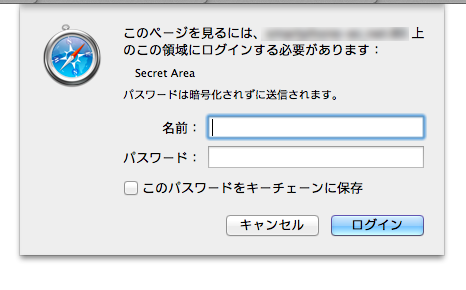
WordPressの管理画面のセキュリティ強化のため、Basic認証の設定を行いました。
管理画面に入る際に、まずベーシック認証を経てから、ログイン画面になるという、2段階認証。


意外と詰まったので備忘のためメモ。
.htaccess
[html]
# ベーシック認証を導入
<Files wp-login.php>
AuthUserFile /home/users/2/lolipop.jp-XXXXXXXXXXXX/web/.htpasswd
AuthGroupFile /dev/null
AuthName "Secret Area"
AuthType Basic
require valid-user
</Files>
<Files ~ "^.(htpasswd|htaccess)$">
deny from all
</Files>
[/html]
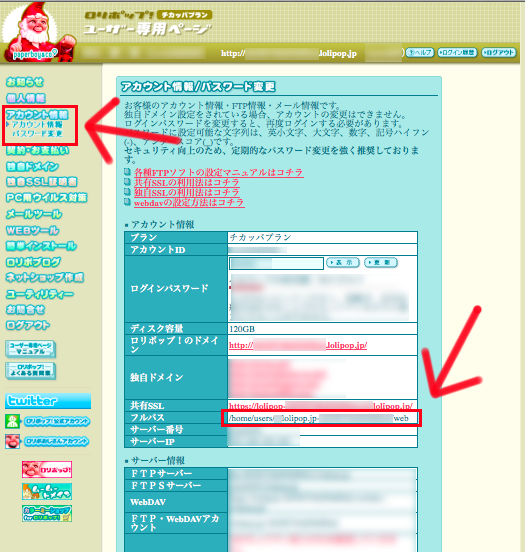
AuthUserFileにはフルパスと、最後に.htpasswdを書きます。
ロリポップの管理画面の場合、フルパスは「アカウント情報」に記載されています。

[html]
hoge:XFdMGsslDgYmo
[/html]
↑最後に改行が必要です。
パスワード用のファイル(.htpasswd)も書きます。
パスワードは生のままではダメなので、こちらのページから作成します。
出来上がった2つのファイルを、wp-login.phpと同じディレクトリに設置します。
以上でベーシック認証のログインが追加されました。
なんでかなーと思ったら、アパッチを再起動し忘れてた。
[bash]
$ apachectl restart
[/bash]
なにかと忘れがちなのでメモ。
iOSと全く関係ない、コードイグナイターのフォームヘルパーの使い方。
controllerのコンストラクタに
[php]
$this->load->helper(‘form’);
[/php]
と書いておいて、viewなどに以下のように書くと
[html]
<!–?php form_open(‘hoge/fuga’); ?–>
<!–?php echo form_password(‘password’); ?–>
<!–?php echo form_submit(‘submit’, ‘送信’); ?–>
[/html]
HTMLではこうなる
[html]</pre>
<form accept-charset="utf-8" action="http://yourdomain.com/hoge/fuga/" method="post"><input type="password" name="password/send" value="" />
<input type="submit" name="submit" value="送信" /></form>
<pre>[/html]
フォームを作ってくれて便利。
受け取り側のコントローラーではこんなふうに書いて値を取る
[php]
$data[‘password’] = $this->input->post(‘password’);
[/php]