Tシャツとアクキー作りました。
Zineを作りました。
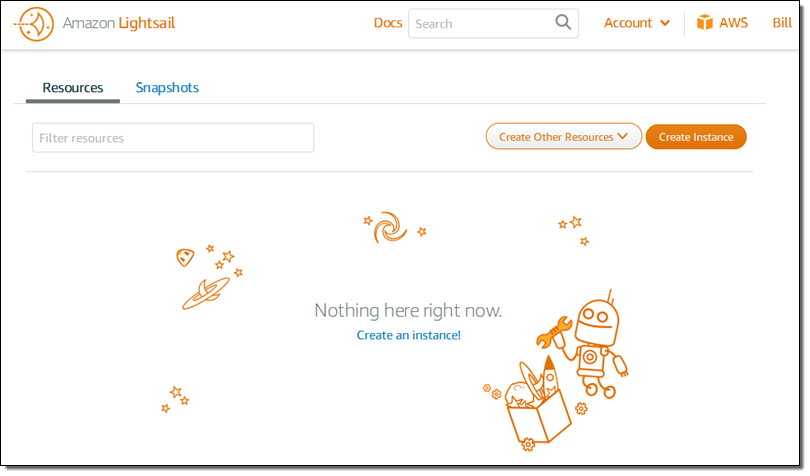
UnityとBlenderでRPGを作る #3 – キャラクターを動かす
前回までで床とキャラクターの設置までが終わったので、今回は設置したキャラクターを動かしてみましょう。
カメラ位置修正
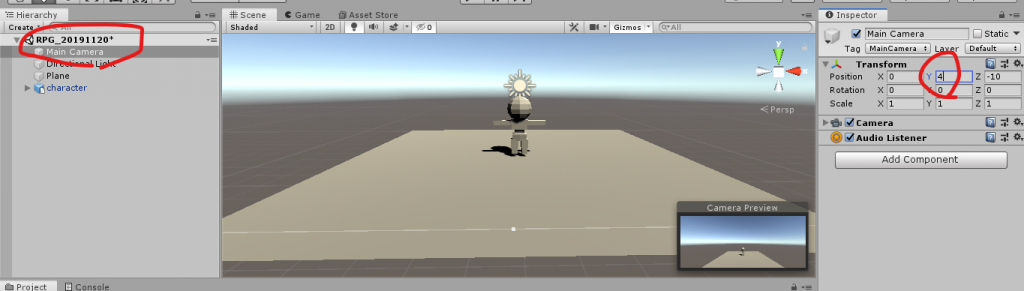
デフォルトのままだとちょっと見にくいので、カメラの位置を変えてみます。
メインカメラを選択して、Yを1から4に変更しました。

右下の「Camera Preview」で確認ができます。
見下ろす形になって見やすくなりました。
キャラクターを動かすための準備
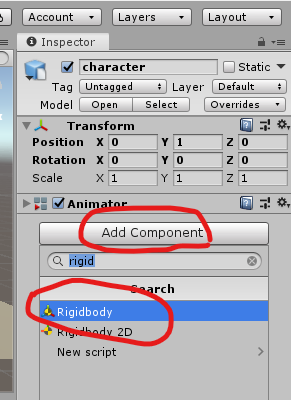
コンポーネントとしてRigidbodyとCapsule Colliderを追加します。
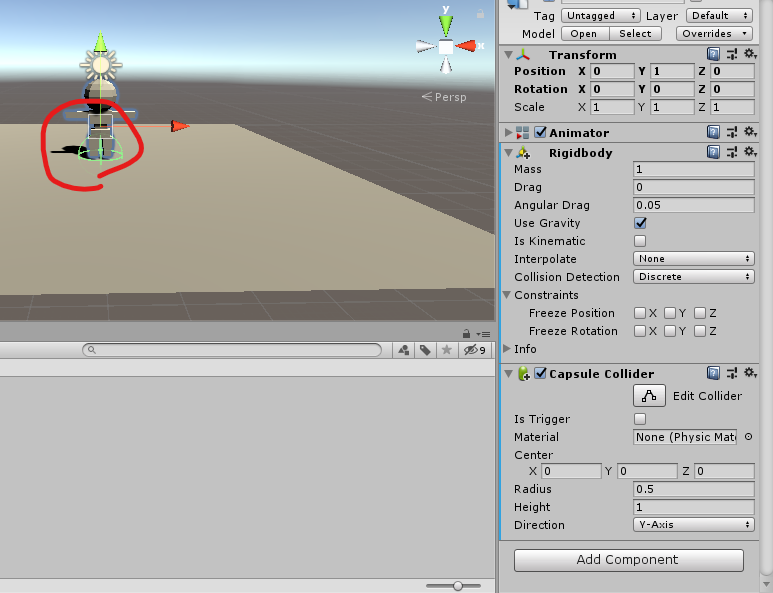
キャラクターを選択した状態で、Add ComponentからRigidbodyを追加します。

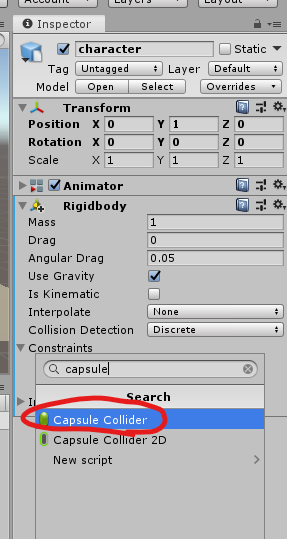
つぎに、同じ要領でCapsule Colliderを追加します。

はい、追加できました。
では続いて、Capsule Colliderの位置が変なので調整しましょう。
なんか下にめり込んでますよね。

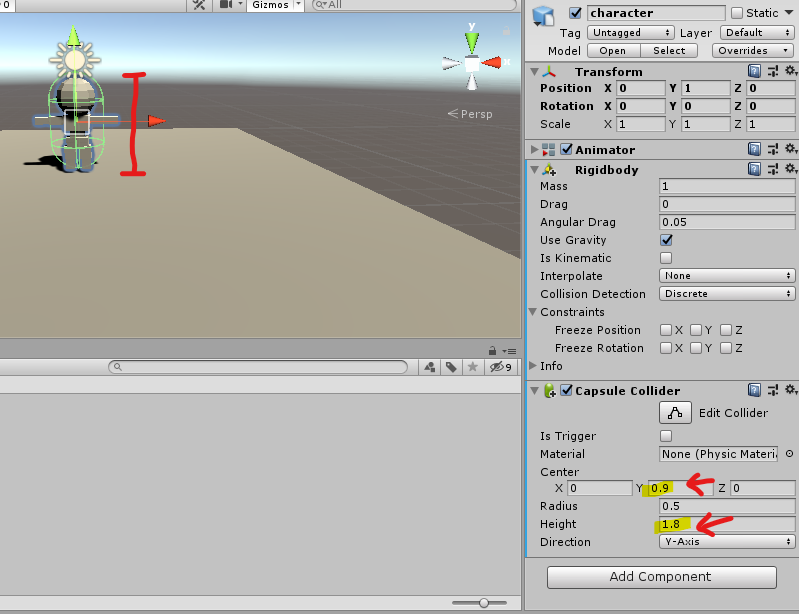
CenterとHeightをキャラクターを包むような大きさに修正します。

今回はCenterのYを0.9, Heightを1.8としました。
キャラクターを動かすためのスクリプトを書く
キャラクターを動かすためにスクリプトを書きます。
まずはスクリプトファイルを作りましょう。
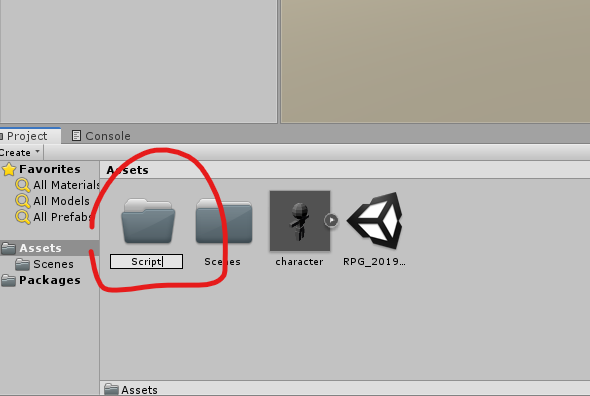
AssetにScriptというフォルダを作ります。これは単にAssetを整理しやすくするためです。

作成したフォルダを開き、スクリプト用のファイルを作ります。
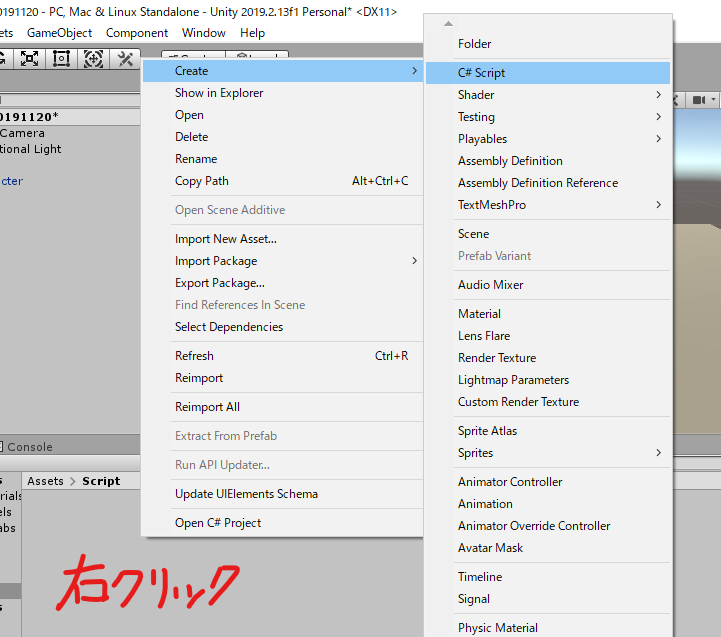
Assetsの先ほど作成したScriptフォルダをダブルクリックした後、そのウインドウで右クリックし、Create > C# Script を選択し、新規スクリプトファイルを作成します。
ファイル名はCharacterControllerとしましょう。


はい、ファイルが作れましたね。
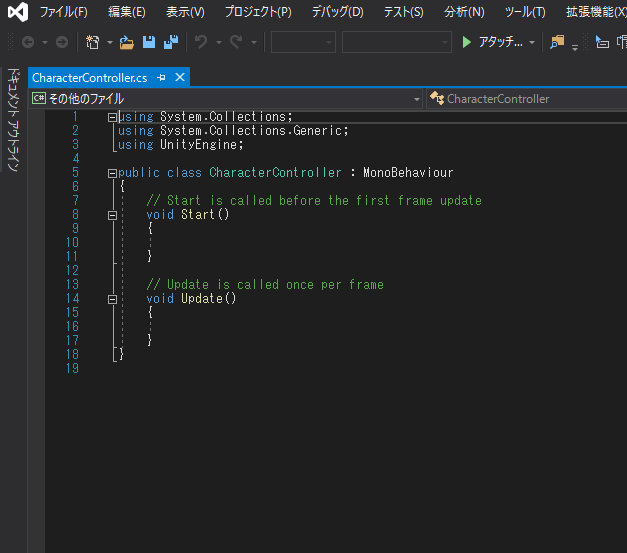
早速開いてみましょう。
テキストエディタなら何で開いてもよいですが、今回はVisual Studio 2019で開きます。

ここに以下のコードをコピペします。
内容わかんなくても大丈夫です。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CharacterController : MonoBehaviour
{
public float speed = 3f;
private Rigidbody rb;
private float h, v;
private Vector3 moveDirection = Vector3.zero;
// Start is called before the first frame update
void Start()
{
rb = GetComponent<Rigidbody>();
rb.constraints = RigidbodyConstraints.FreezeRotation;
}
// Update is called once per frame
void Update()
{
h = Input.GetAxis("Horizontal");
v = Input.GetAxis("Vertical");
if (h != 0 || v != 0)
{
moveDirection = speed * new Vector3(h, 0, v);
moveDirection = transform.TransformDirection(moveDirection);
rb.velocity = moveDirection;
}
}
}ソースコードは以下を参考にさせていただきました。
https://qiita.com/tomopiro/items/e691524c3c0eef16c089#%E7%A7%BB%E5%8B%95%E6%96%B9%E6%B3%95%E3%81%9D%E3%81%AE1
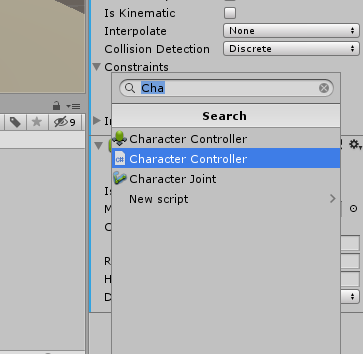
続いて、キャラクターオブジェクトに先ほどのスクリプトを追加します。

十字キーで操作すると、キャラクターが動きます。

動くようになりましたが、物体が動いてる感がすごいですね。
次回は動きに合わせて方向を変えたり、アニメーションしたりするようにします。
STETCHさんで財布を作ってもらいました
レザーの財布をオーダーメイドしてくれる「STETCH 」さんで、財布とウォレットチェーンとアップルウオッチのバンドとキーホルダーとキーヘッド を作ってもらいました。

メインカラーは紫と黄色。
サイコガンダムマークIIみたいでカッコいい。
色の他に、細かい注文にも応えていただきました。
こだわりポイントは、財布の中のカードケースです。


L字ファスナーになっていて、カード類がたくさん入れられます。
クレジットカード以外に、交通系カードや会社のカードなどが多くて、かと言ってカードケースを分けるといざという時に困るので難儀していたのです。
これにより、大量のカードを持ち歩くことが可能になりました。やったね。
あとは、アップルウオッチバンドも作ってもらいました。

ピラミッドスタッズがかっこよくないですか。
ちなみに前回作ってもらったのがこちら。

前回は赤と青で作成してもらいました。この色も良いですよね。
前回はパーツが汗で錆びたりしたので、今回は金属パーツを汗に強いものにしてもらいました。

仮面ライダーサソードみたいな感じでカッコいい。
さらにさらに、キーホルダーも。

こちらはSTETCH さんで販売されてるイナズマキーホルダーの、少しサイズの小さいバージョンです。
わざわざ型を作っていただきました。ありがとうございます。
欲しいものを全部作っていただいて、感無量です。
皆さんも是非 STETCH さんでオーダーしてみてくださいませ。
めちゃくちゃおすすめです。
また海外サイトで偽物を掴まされました
またパチモノを買ってしまいました。
買った商品はこちら。

[WARNING] The site above is selling fake t-shirts.
空山基のロボット描画なX-largeのゴリラが欲しかったのです。

で、めっちゃ探して下記のサイトから買ったんですが、届いてみて偽物だとわかりました。
[WARNING] The site above is selling fake t-shirts.
届いてすぐムカついて捨ててしまいました。
なのでパクリクオリティのわかる写真などないんですが。
サイトの商品写真をよく見ると、結構プリントの解像度が荒いのがわかるんですよね。
おそらく宣伝用の画像素材を拡大してプリントしたものなんでしょうねえ。
ペイパル対応だし、SNSも使っていたので油断しました。
皆さんも気をつけて下さい。