- まずはインストールから
- スプライトを置いてみよう
- 背景を置いてみよう ←いまここ
キャラクターの後ろに背景画像を配置する
前回と同じ要領で、背景を置いてみましょう。
背景画像はこちら。


そういえば前回書き忘れましたが、画像素材をなぜサイズ違いで2種類用意するのか。
これは、iPhoneのRetinaモデルとそうでないものを両方共対応するためです。
-hdとつけると、Retina用の画像だと識別してくれます。便利ですね。
それでは本題。前回作ったコードをいじっていきます。
前回同様にコードを追加してみましょう
-(id)init を以下のように修正します。
[objc]
-(id) init
{
// Spriteを生成
CCSprite * sprite1 = [CCSprite spriteWithFile:@"sample1.png"];
CCSprite * background = [CCSprite spriteWithFile:@"background.png"]; // 背景用に追加したコード
// スプライトを画像の中心に配置する
CGSize winSize = [[CCDirector sharedDirector] winSize];
sprite1.position = CGPointMake(winSize.width/2, winSize.height /2);
background.position = CGPointMake(winSize.width/2, winSize.height /2); // 背景用に追加したコード
// Spriteを追加
[self addChild:sprite1];
[self addChild:background]; // 背景用に追加したコード
}
return self;
}
[/objc]
sprite1と同じようにbackgroundという新しいスプライトを同じ位置に置いただけです。
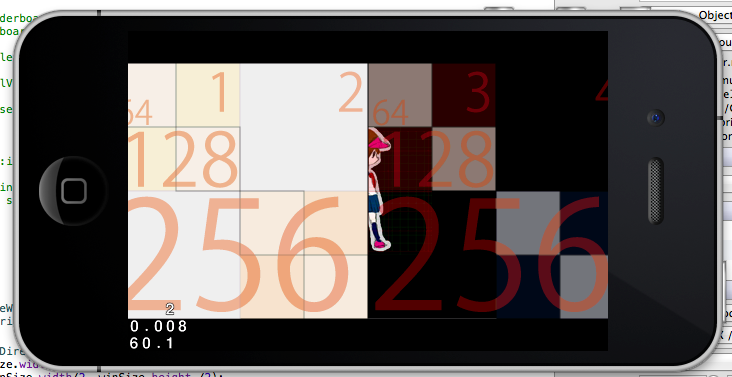
とりあえずこのままビルドしてみましょう。
壁に隠れたシャイな子、みたいになってしまいました。
cocos2dの描画順で、キャラクターのほうが先に描かれたためにこうなってしまいました。
キャラクターを上に持ってくるのは割と簡単です。
addChild の部分に、Z方向の値を指定すれば良いだけです。
修正前
[objc]
// Spriteを追加
[self addChild:sprite1];
[self addChild:background];
[/objc]
修正後
[objc]
// Spriteを追加
[self addChild:sprite1 z:2];
[self addChild:background z:1];
[/objc]
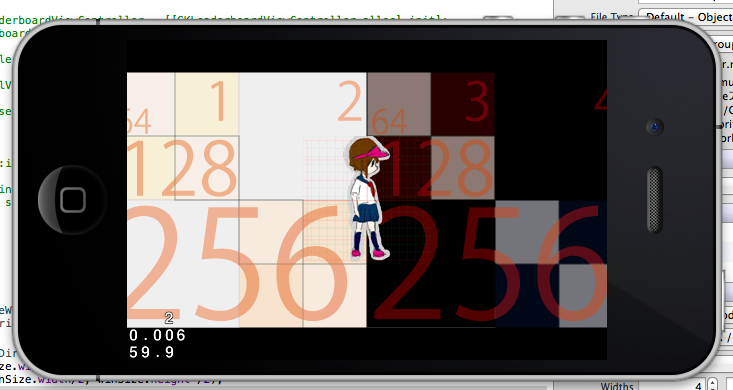
これでビルドしてみましょう。
ちゃんとキャラクターが前に出てきてくれました。
次回はキャラクターを動かしてみます。