前回までで背景の設置が終わりました。今回は主人公を設置します。
SpriteBuilderを使えばアニメーションを簡単に作れます。普通の開発ではコードを書いてコマ送りを実装ますが、SpriteBuilderでは、動作を見ながらアニメーションを作ることができます。
前回まで
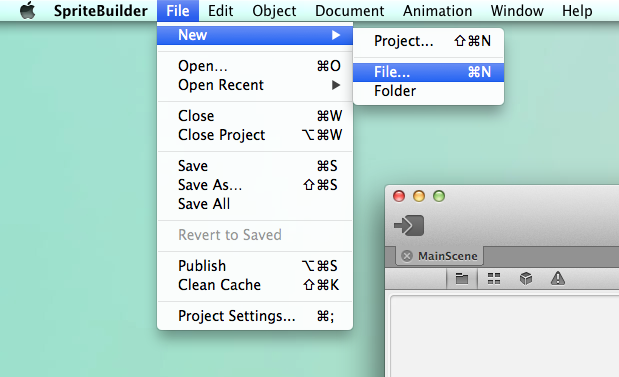
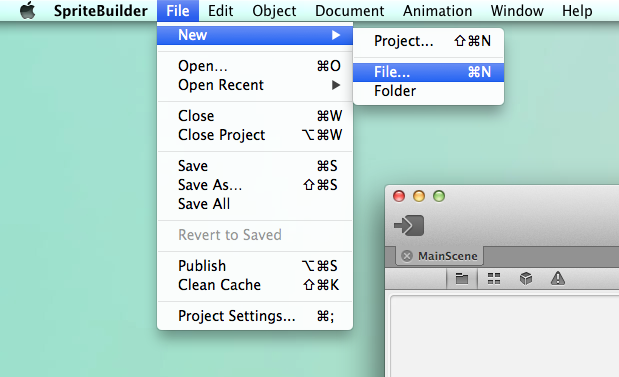
主人公用のファイルを新規作成
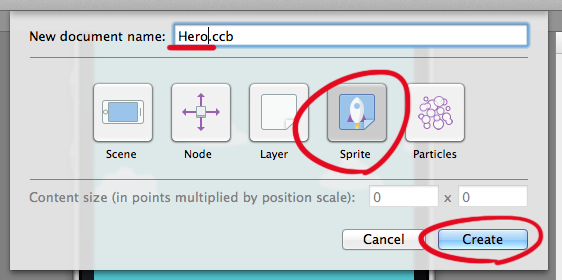
Heroという名前で、「Sprite」を選択してファイルを作成します。
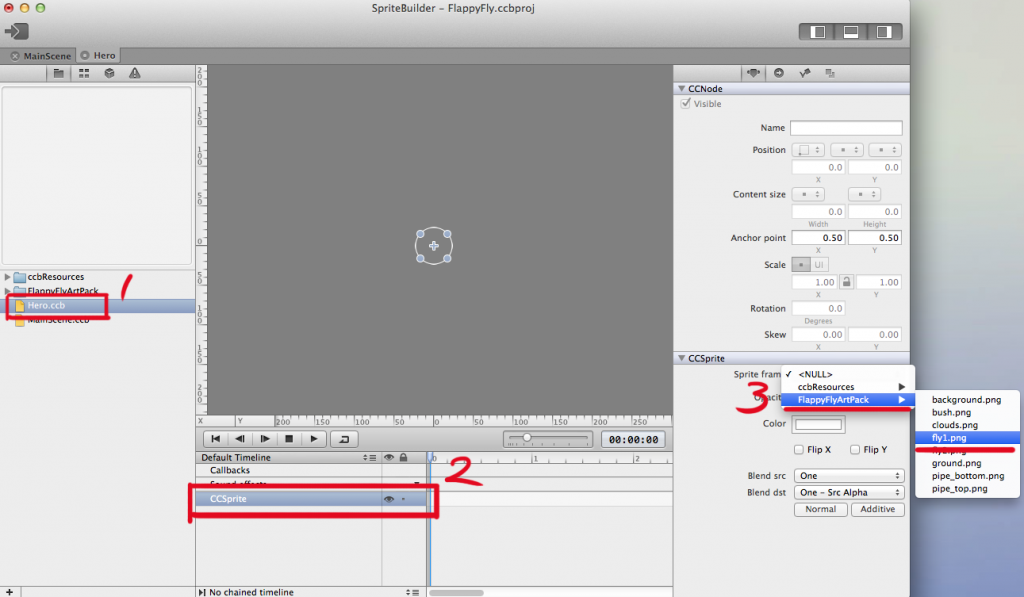
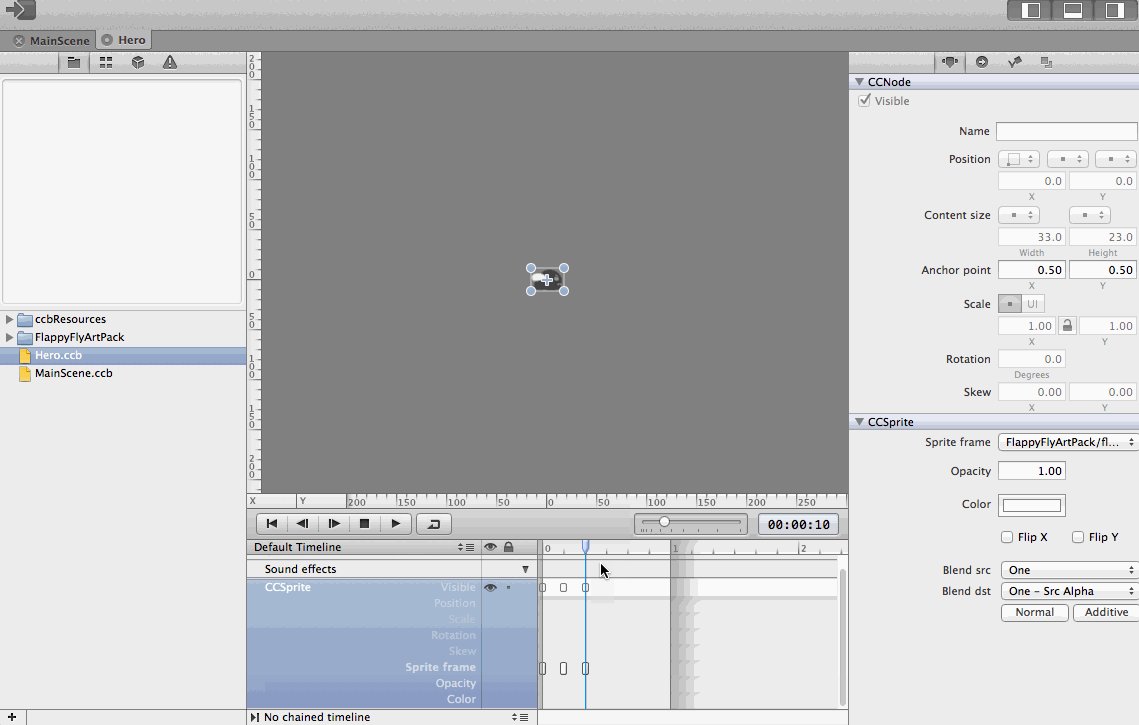
作成したファイルに画像を設定します。
- 作成したHero.ccbを選択
- CCSpriteを選択
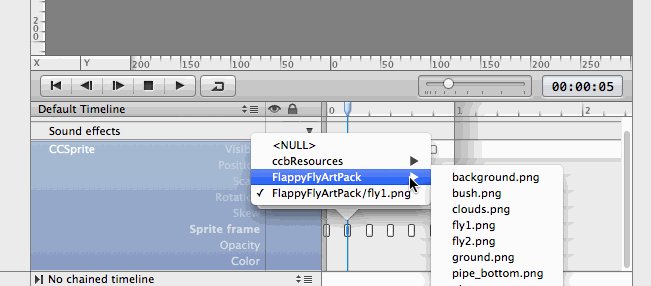
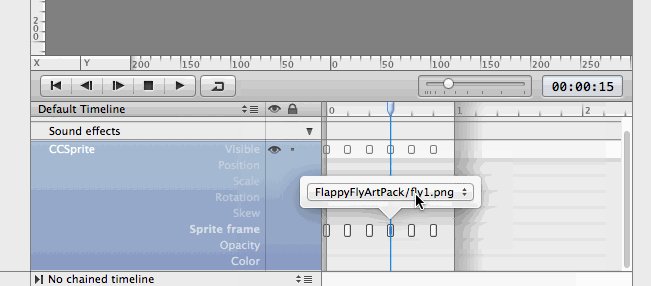
- Sprite frameからfly1.pngを選択
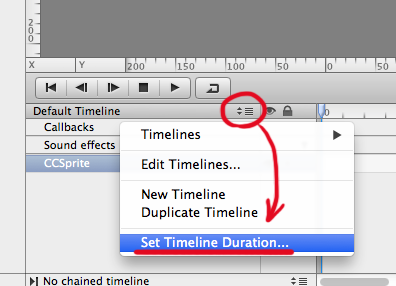
続いて、時間間隔を設定します。
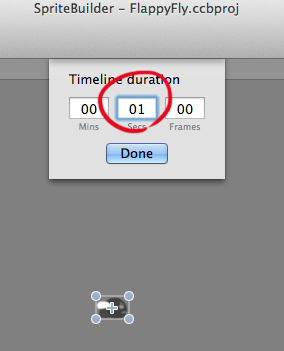
10秒を1秒に変更します。
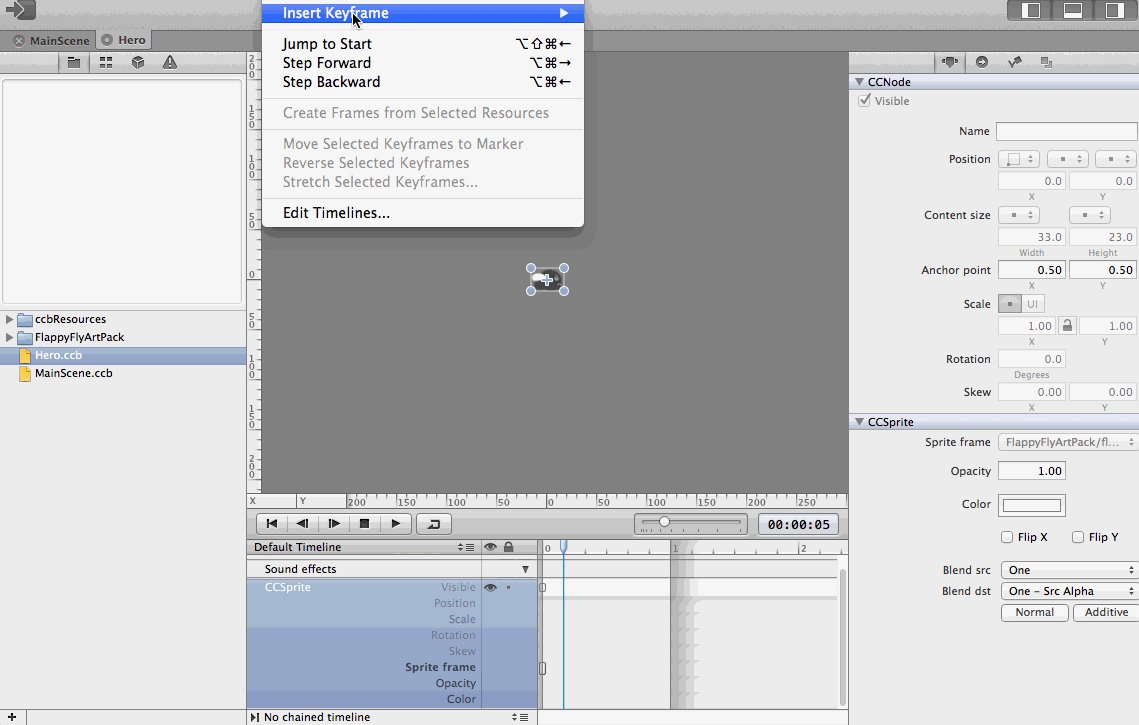
主人公のアニメーションを作成
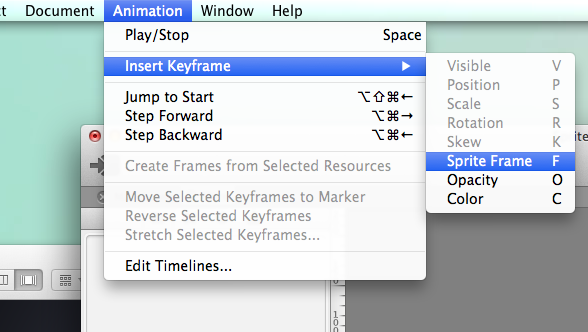
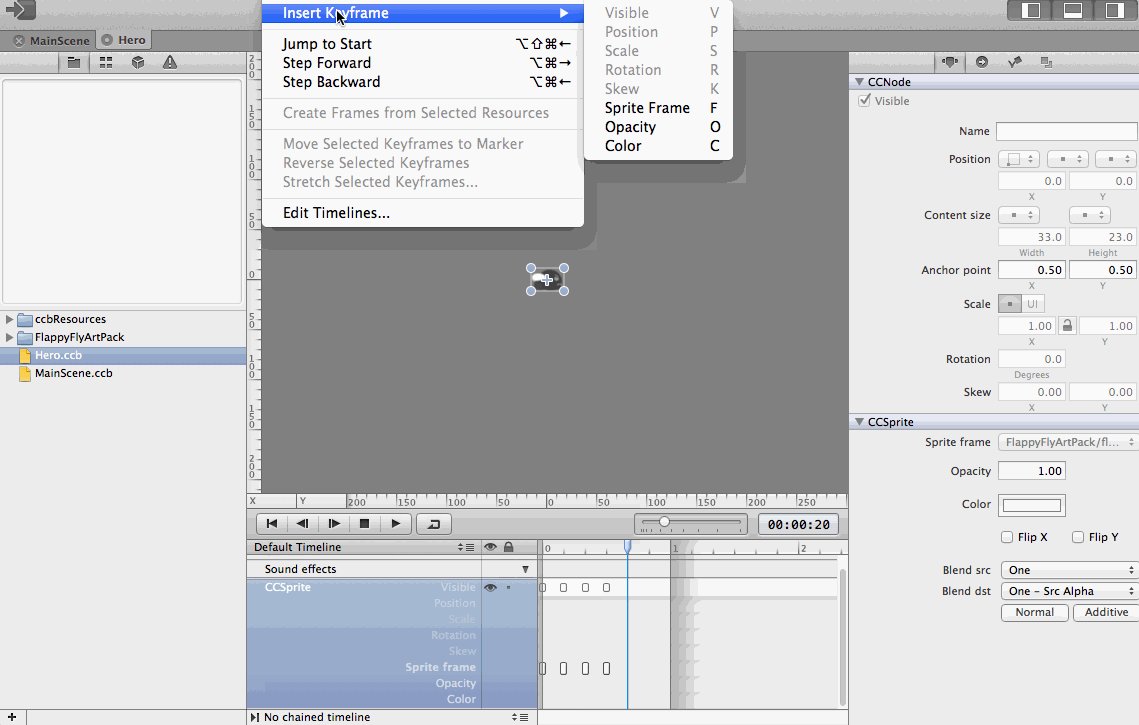
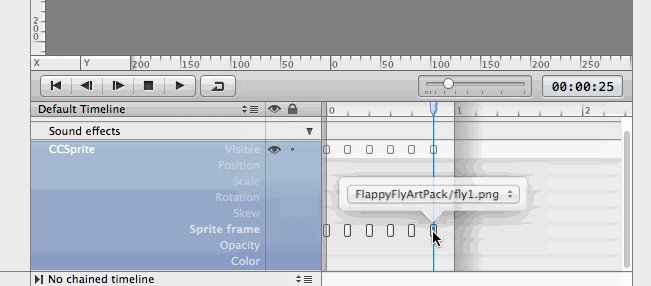
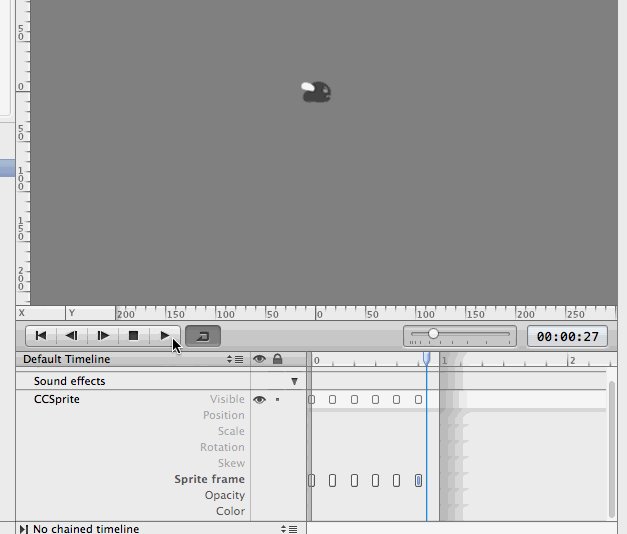
アニメーション作成のため、Sprite Frameを追加します。
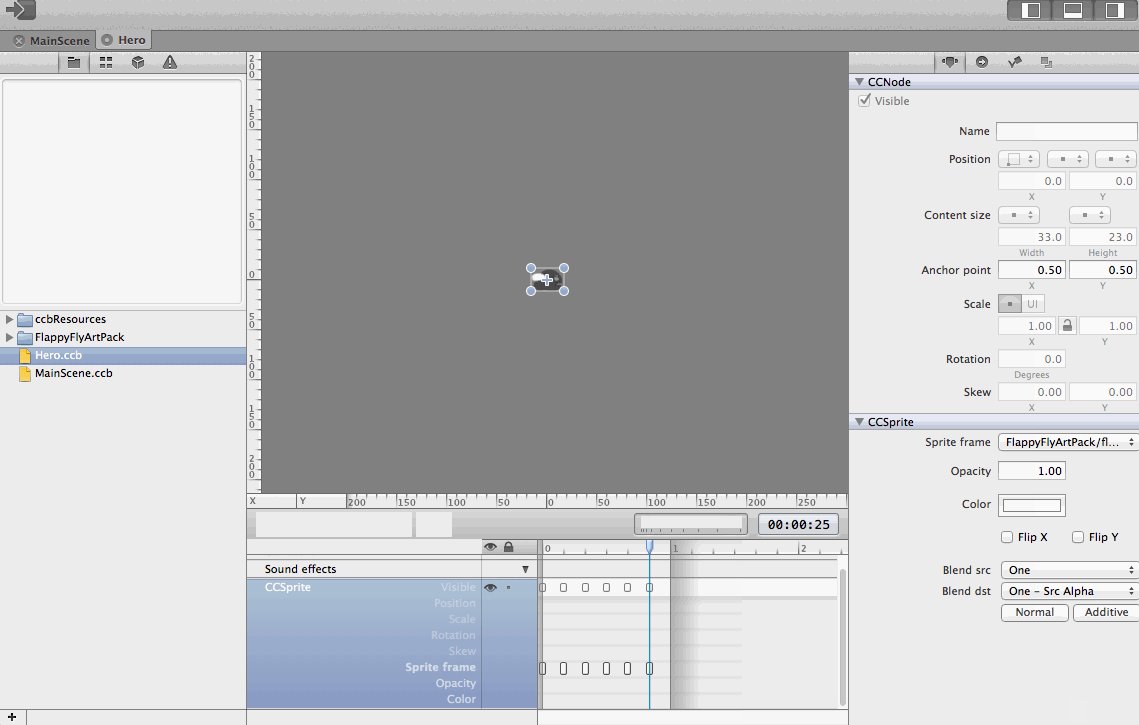
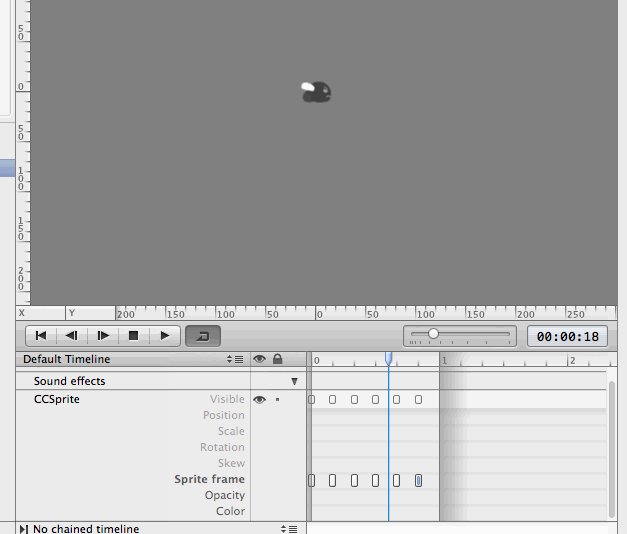
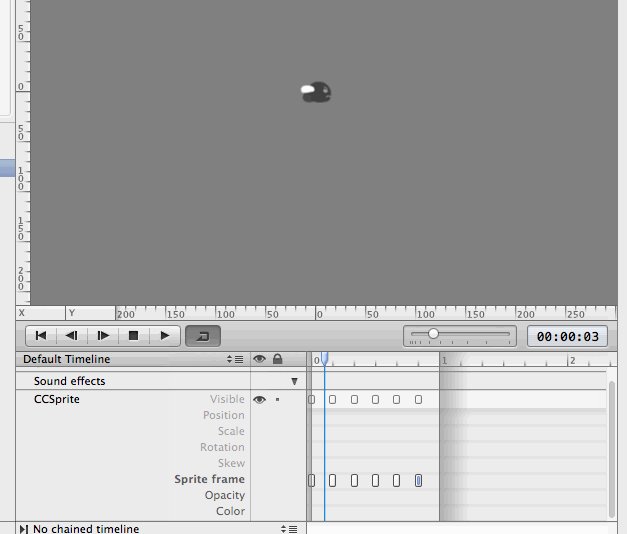
タイムラインを動かしながら、SpriteFrameを6つ追加します。
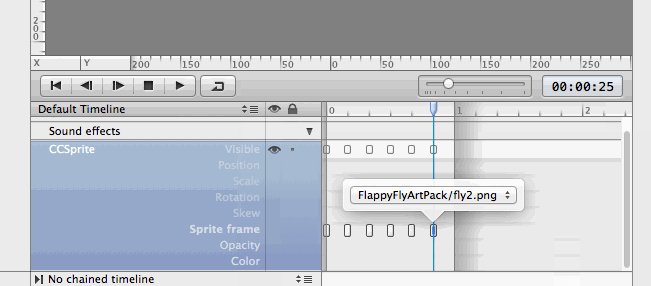
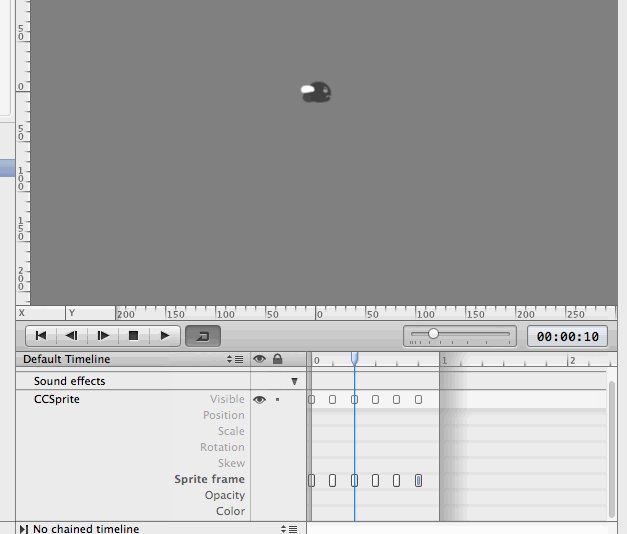
つぎに、Sprite Frameを一つおきにfly2.pngに変更し、羽がパタパタするアニメーションを作成します。
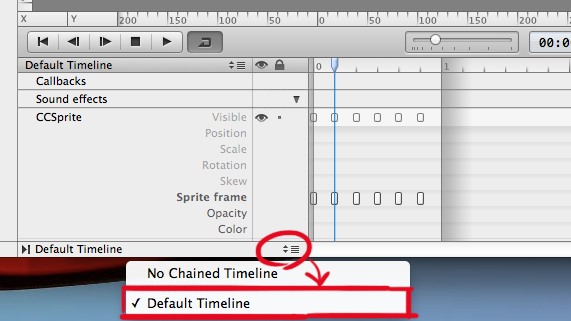
最後に動画がループするように設定します。
これで主人公のアニメーションが作成できました。
次回